 |
Espaces intérieurs |
|
|
|
| | |
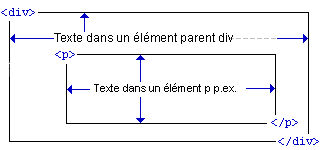
L'espace intérieur signifie: espace imposé entre le contenu d'un élément et le bord de celui-ci, donc entre le texte d'un élément et le bord de cet élément. L'illustration suivante montre comment interpréter les espaces intérieurs (les flèches bleues figurent les espaces intérieurs définis):

Les propriétés CSS décrites ici sont appropriées à tous les repères HTML qui créent un paragraphe distinct ou un bloc, par exemple pour h[1-6], p, blockquote, div, address ou bien pre. Les éléments de bloc sont pourtant aussi appropriés
pour noter des propriétés CSS pour les ![]() bordures ou pour les couleurs ou des graphiques pour l'
bordures ou pour les couleurs ou des graphiques pour l' ![]() arrière plan d'un élément. Car ce n'est qu'alors que les espaces intérieurs entre les limites d'un élément et leur contenu deviennent vraiment visibles. les propriétés décrites ici sont pour cette raison particulièrement bien appropriées pour des éléments de tableau HTML dans la mesure où le quadrillage est visible.
arrière plan d'un élément. Car ce n'est qu'alors que les espaces intérieurs entre les limites d'un élément et leur contenu deviennent vraiment visibles. les propriétés décrites ici sont pour cette raison particulièrement bien appropriées pour des éléments de tableau HTML dans la mesure où le quadrillage est visible.
|
|
Avec cette propriété, vous pouvez spécifier l'espace entre la limite supérieure d'un élément et son contenu (visible pour les cadres, les couleurs etc...).
<html><head><title>padding-top</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="padding-top:3cm; border:thin solid black;">Paragraphe de texte avec une bordure visible et un espace intérieur haut de 3cm</p> </body></html> |
Avec padding-top: vous pouvez spécifier l'espace entre le contenu de l'élément et sa limite supérieure. Une ![]() mention numérique est permise.
mention numérique est permise.
|
|
Avec la propriété décrite ici, vous pouvez spécifier l'espace entre le contenu de l'élément et sa limite inférieure (visible pour les cadres, les couleurs etc...).
<html><head><title>padding-bottom</title> </head><body bgcolor="#FFFFFF" text="#000000"> <div style="padding-bottom:2cm; border:thin solid red;">Le passage div avec une bordure rouge visible et un espace intérieur en bas de 2cm. C'est dans ce cas l'espace entre la bordure du bas du paragraphe de texte et la bordure basse du passage div. <p style="padding-bottom:3cm; border:thin solid black;">paragraphe de texte avec une bordure visible et un espace intérieur en bas de 3cm</p> </div> </body></html> |
Avec padding-bottom: vous pouvez spécifier l'espace entre la limite inférieure d'un élément et son contenu. Une ![]() mention numérique est permise.
mention numérique est permise.
|
|
Avec la propriété décrite ici, vous pouvez spécifier l'espace entre la limite gauche d'un élément et son contenu (visible pour les cadres, les couleurs etc...).
<html><head><title>padding-left</title>
<style type="text/css">
#p1 { padding-left: 100px; background-color:#FFFF99; font-size:14pt; }
#p2 { padding-left: 200px; background-color:#FFFF99; font-size:14pt; }
#p3 { padding-left: 300px; background-color:#FFFF99; font-size:14pt; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<p id="p1">le premier paragraphe p1</p>
<p id="p2">le deuxième paragraphe p2</p>
<p id="p3">le troisième paragraphe p3</p>
</body></html>
|
Avec padding-left: vous pouvez spécifier l'espace entre la limite gauche d'un élément et son contenu. Une ![]() mention numérique est permise.
mention numérique est permise.
|
|
Avec la mention décrite ici, vous pouvez spécifier l'espace entre la limite droite d'un élément et son contenu (visible pour les cadres, les couleurs etc...).
<html><head><title>padding-right</title>
<style type="text/css">
#d1 { padding-right: 50px; background-color:#FFFF99; font-size:14pt; }
#d2 { padding-right: 100px; background-color:#99FFFF; font-size:14pt; }
#d3 { padding-right: 150px; background-color:#FF99FF; font-size:14pt; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<div id="d1">le premier passage d1
<div id="d2">le deuxième passage d2
<div id="d3">le troisième passage d3
</div></div></div>
</body></html>
|
Avec padding-right: vous pouvez spécifier l'espace entre la limite droite d'un élément et son contenu. Une ![]() mention numérique est permise.
mention numérique est permise.
|
|
Cette mention est un récapitulatif des différentes mentions suivantes:
![]() padding-top
padding-top
![]() padding-bottom
padding-bottom
![]() padding-left
padding-left
![]() padding-right
padding-right
<html><head><title>padding</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="border:2cm solid #DDFFCC; padding:50px; font-size:18pt">Paragraphe de texte avec une �paisse bordure tout autour et un espace int�rieur de 50px</p> </body></html> |
Avec padding: vous pouvez spécifier l'espace entre le contenu
de l'élément et ses quatre limites haut, gauche, bas et droite. Une ![]() mention numérique est permise.
mention numérique est permise.
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@selfhtml.com.fr
selfhtml@selfhtml.com.fr