A l'aide de cadres il est possible de diviser l'affichage du navigateur en différentes parties définissables librement. Chaque partie peut avoir son propre contenu Les différentes parties d'affichage (appelées cadres = frames)peuvent avoir un contenu statique (= "non scrolling regions") ou un contenu changeant. Les liens dans un cadre peuvent appeler des fichiers qui sont ensuite affichés dans un autre cadre.
Les cadres ne sont pas un élément supplémentaire destiné à effectuer un travail spécifique de traitement de texte mais un élément qui utilise rationnellement les propriétés spécifiques de l'affichage. Les cadres ouvrent des possibilités tout à fait nouvelles de préparer l'information de façon hyper-textuelle (c'est à dire de façon non-linéaire).
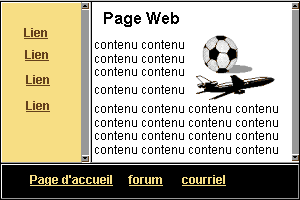
Les cadres sont reconnus à partir de Netscape 2.0 et de MS Internet Explorer 3.0. Depuis HTML 4.0 les cadres font aussi partie du standard officiel HTML. Cependant pas à la variante HTML "Strict", mais au contraire à la variante "Frameset" qui leur est propre. L'illustration ci-dessous montre quel effet ont les cadres dans la fenêtre du navigateur:

L'illustration est un exemple typique de cadres. Elle représente schématiquement le contenu complet de la fenêtre du navigateur. La fenêtre est divisée en trois parties indépendantes. Les liens à gauche et en bas peuvent par exemple rester toujours affichés pendant que le contenu de la fenêtre principale peut se modifier en fonction du lien choisi. Dans l'exemple de l'illustration il y a toujours trois fichiers HTML affichés en même temps :à gauche et en bas toujours le même fichier, dans la fenêtre principale un fichier qui change suivant le lien choisi .
Dans chaque cadre sont disponibles toutes les propriétés d'affichage - ainsi il est pensable par exemple d'avoir un texte d'information dans un cadre tandis qu'est visionnée dans un autre cadre en même temps la vidéo.
Grâce à l'utilisation de cadres, les possibilités de mise
en page se sont accrues de façon extraordinaire. Les cadres répondent à de grandes exigences pour la conception de pages HTML et ont quelques défauts indiscutables. Vous devriez consulter les quelques tuyaux que vous trouverez dans la partie sur les ![]() cadres pour faciliter la mise en page.
cadres pour faciliter la mise en page.
|
|
Pour définir des cadres, vous avez besoin d'un fichier HTML spécial dans lequel un jeu de cadres est défini. Le jeu de cadres détermine le partage de la fenêtre d'affichage. Pour un tel fichier, une ossature différente de l'ossature normale de fichiers HTML est nécessaire.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<frameset ...> <!-- d�finition d'un jeu de cadres -->
<frame ...> <!-- d�finition d'un cadre -->
<noframes>
Est affich� quand le navigateur ne peut pas afficher de cadres
</noframes>
</frameset>
</html>
|
Les différences par rapport aux autres fichiers HTML commencent par la ![]() mention du type de document. Pour les fichiers dans lesquels vous définissez des jeux de cadres et des cadres, vous devez noter la mention de type de document indiquée ci-dessus pour la variante HTML "Frameset".
mention du type de document. Pour les fichiers dans lesquels vous définissez des jeux de cadres et des cadres, vous devez noter la mention de type de document indiquée ci-dessus pour la variante HTML "Frameset".
Une autre différence importante par rapport aux autres fichiers HTML est que les fichiers avec des définitions de jeu de cadres n'ont pas de repère body. À la place du repère body, donc après le repère de fermeture </head> pour l'entête de fichier, sont définis les cadres. Là vous pouvez:
![]() définir des jeux de cadres
définir des jeux de cadres
![]() définir des cadres à un jeu de cadres
définir des cadres à un jeu de cadres
![]() Définir un domaine hors cadres
Définir un domaine hors cadres
Lors de la définition d'un jeu de cadres vous déterminez comment la fenêtre d'affichage doit être divisée, avec les cadres les sources de données des différentes fenêtres-cadres et le domaine hors cadres qui est conçu pour les navigateurs qui ne peuvent afficher les cadres ou pour les navigateurs dont l'affichage de cadres peut être désactivé et l'a été par l'utilisateur.
Le titre (<title>...</title>), que vous mentionnez dans le fichier avec la définition du jeu de cadres est affiché pendant toute la durée du jeu de cadres, même si d'autres fichiers sont appelés dans le jeu de cadres. Il n'y a malheureusement jusqu'à présent aucune possibilité d'actualiser le titre. Choisissez pour cette raison pour le fichier qui contient le jeu de cadres un titre général, évocateur et qui soit valide pour tout le projet.
L' URI du fichier avec la définition du jeu de cadres donc par exemple http://www.votre-estimable-nom.fr/, reste inchangée dans la ligne d'adresse du navigateur, même si l'utilisateur en navigant dans le jeu de cadres appelle d'autres pages du projet dans l'une des fenêtres cadres.
|
|
Lors de la définition d'un jeu de cadres vous déterminez comment la fenêtre d'affichage doit être divisée. Ce faisant vous devez vous représenter la fenêtre d'affichage comme un tableau vide. Pour que le tableau prenne forme vous devez d'abord définir des rangées et des colonnes pour la fenêtre cadre. De la même façon qu'il est possible d'imbriquer des tableaux en HTML, des jeux de cadres peuvent être imbriqués. À la place d'un cadre, vous pouvez définir un jeu de cadres "enfant". Par ce moyen vous pouvez obtenir les divisions de fenêtres que vous désirez.
<frameset rows="20%,80%"> <!-- Ainsi vous obtenez deux cadres dont le contenu est d�fini ici --> </frameset> |
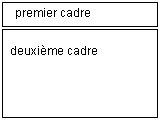
La définition de jeu de cadres de l'exemple en détail 1 donne la présentation de fenêtres cadres suivante:

Dans le repère d'ouverture <frameset...> vous déterminez le partage. Par rows= vous divisez la fenêtre
d'affichage en rangées (rows = rangées). Après vous déterminez l'aspect que doit avoir comment ce partage doit se faire. Dans notre exemple il est commandé de faire un partage en deux rangées grâce à la commande rows="20%,80%"; la rangée supérieure occupera 20% de l'écran d'affichage et la rangée du bas 80%.
Les données pour la division doivent être séparées par des virgules!
<frameset rows="100,*,60"> <!-- Par cette commande, vous obtenez deux cadres dont le contenu est pr�cis� ici --> </frameset> |
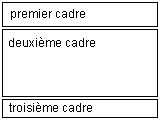
La définition de jeu de cadres de l'exemple en détail 2 donne la présentation de fenêtres cadres suivante:

En mentionnant rows="100,*,60" la rangée du haut sera exactement de 100 Pixel de haut, celle du bas exactement de 60 Pixel de haut et celle du milieu, reçoit le reste de la fenêtre d'affichage selon la dimension de l'écran de l'utilisateur .
Avec des données en chiffres qui comprennent un signe pourcentage la division de l'affichage est interprétée proportionnellement à la taille de l'écran. Avec des données en nombres sans signe pourcentage la division de l'écran est interprétée comme une valeur absolue donnant le nombre de pixels. Avec * une surface d'une taille relative dépendant des autres données est définie.
Ainsi vous pouvez définir quatre rangées ou plus. Pour cinq rangées par exemple vous notez rows="10%,25%,30%,25%,10%".
<frameset cols="200,*"> <!--Par cette commande, vous obtenez deux cadres dont le contenu est pr�cis� ici --> </frameset> |
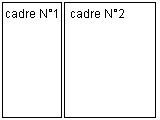
La définition de jeu de cadres de l'exemple en détail 3 donne la présentation de fenêtres cadres suivante:

Avec l'attribut cols=vous divisez l'affichage en colonnes (cols = columns = colonnes). Après cette
commande vous déterminez comment le partage doit se faire. ans notre exemple
il est commandé par cols="200,*" que l'affichage se fasse en deux colonnes, de façon à ce que la colonne de gauche ait 200 pixels de large tandis que la droite prendra le reste. Pour cols= les
mêmes données que pour rows=sont possibles.
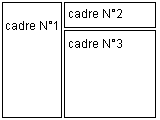
<frameset cols="40%,60%">
<!-- vous obtenez deux cadres dont le contenu du premier est pr�cis� ici
Le premier cadre est d�fini normalement; � la place du deuxi�me cadre suit pourtant le jeu de cadres
subordonn� ci-apr�s: -->
<frameset rows="20%,80%">
<!-- Encore deux cadres dont le contenu est pr�cis� ici -->
</frameset>
</frameset>
|
La définition de jeu de cadres de l'exemple en détail 4 donne la présentation de fenêtres cadres suivante:

Dans cet exemple des rangées et des colonnes sont définies pour une division complexe de l'écran Pour de telles divisions vous devez toujours avoir en tête la totalité de la fenêtre. Cette fenêtre
va tout d'abord dans notre exemple être divisée en deux colonnes avec cols="40%,60%". Celle de droite de ces deux colonnes va ensuite être divisée en deux rangées. C'est pour cela qu'il est d'abord défini la répartition en colonnes avec la commande. La première fenêtre cadre pour la colonne de gauche (n'est pas définie explicitement dans l'exemple ci-dessus, s'y trouve seul le commentaire plus long) sera un cadre tout à fait normal avec du contenu. À la place de la deuxième fenêtre cadre il est défini, à la place
du deuxième cadre, un sous jeu de cadres qui divise la fenêtre de droite en deux rangées grâce à la commande rows="20%,80%" donc deux fenêtres cadres empilées avec 20% de l'espace restant pour celle du haut et 80% pour celle du bas.
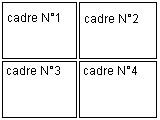
<frameset rows="50%,50%"> <frameset cols="50%,50%"> <!-- Encore deux cadres dont le contenu est pr�cis� ici --> </frameset> <frameset cols="50%,50%"> <!-- encore deux deux cadres dont le contenu est pr�cis� ici --> </frameset> </frameset> |
La définition de jeu de cadres de l'exemple en détail 5 donne la présentation de fenêtres cadres suivante:

L'exemple montre une division plus complexe en quatre parties. Étant donné qu'en pareil cas tous les cadres sont de même taille, peu importe que vous commenciez avec la définition des colonnes ou des rangées. L'important est de rester logique. Si comme dans l'exemple vous commencez par la définition des rangées vous devez plutôt que des cadres définir un sous-jeu de cadres dans lequel vous divisez chacune des deux rangées en deux colonnes et c'est dans ce sous-jeu de cadres que seront définis les cadres proprement dits.
>Vous devez toujours définir vos jeux de cadres de telle façon que la totalité de l'écran soit couverte. Pour cela il vous faut utiliser soit des données en pourcentage dont le total est 100 ou bien le signe étoile *.
Outre la répartition en pourcentage est permise une autre mention relative pour le partage en fenêtres cadres. Vous pouvez aussi fixer le rapport pour les rows= ou pour les cols= par des chiffres suivis d'une étoile.
Avec une répartition telle que rows="1*,5*,3*" vous définissez trois rangées donc une place pour trois cadres superposés, pour lesquels le cadre du haut occupe un neuvième, le suivant cinq neuvièmes et le troisième trois neuvièmes (donc un tiers). Le chiffre "9" s'obtient en additionnant 1, 3 et 5, ce qui donne le rapport des rangées l'une par rapport aux autres.
|
|
Après que vous avez défini grâce à la définition du jeu de cadres une division judicieuse de l'écran, vous indiquez par la définition des cadres, quels fichiers HTML doivent être affichés dans la partition ainsi obtenue.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Texte du titre universel</title>
</head>
<frameset cols="250,*">
<frame src="liens.htm" name="Navigation">
<frame src="pagedaccueil.htm" name="donnees">
<noframes>
Votre navigateur ne peut malheureusement pas afficher cette page!
</noframes>
</frameset>
</html>
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body bgcolor="#E0C0FF" text="#000000" link="#804080" vlink="#603060" alink="#804080">
<h1>Navigation</h1>
<p>
<a href="../index.htm" target="donnees"><b>&Sur les cadres</b></a><br>
<a href="../../index.htm" target="donnees"><b>&Sur HTML</b></a><br>
<a href="../../../index.htm" target="donnees"><b>Encore bien plus</b></a>
</p>
</body>
</html>
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body bgcolor="#FFF0C0" text="#000000" link="#A00000" vlink="#600000" alink="#A00000">
<h1>Bienvenue</h1>
<p>Choisissez un lien � gauche!</p>
</body>
</html>
|
Avec pour chacun un repère <frame> vous définissez dans un jeu de cadres le contenu du (des) cadre(s) concerné(s) (frame = cadre).
Théoriquement vous pouvez noter le repère <frame> sans autre attribut. Dans ce cas le navigateur affiche une surface vide dans le cadre correspondant. Normalement, vous voulez cependant mettre un contenu dans le cadre. C'est ce à quoi sert l'attribut src= (src = source = source). Pour l'affectation d'une valeur à cet attribut, vous pouvez mentionner le fichier ou la source qui doit être affiché ensuite dans le cadre correspondant. Ici s'appliquent les règles pour ![]() référencer en HTML - avec une exception: vous ne pouvez pas adresser une ancre dans un fichier avec des jeux de cadres. Une affectation de valeur telle que
référencer en HTML - avec une exception: vous ne pouvez pas adresser une ancre dans un fichier avec des jeux de cadres. Une affectation de valeur telle que src="#plus bas" n'est donc pas permise - cela va aussi de toute façon à l'encontre de toute logique.
Vous pouvez donc charger des fichiers HTML de votre propre projet dans un cadre, mais aussi d'autres types de fichier comme par exemple des graphiques. Vous pouvez même charger des fichiers ou sources de données externes sur des serveurs éloignés - en utilisant l'adressage absolu http:// par exemple - dans un cadre. Pourtant ici s'impose la plus grande prudence: En le faisant, vous vous appropriez des contenus étrangers et pouvez rapidement vous attirer les foudres de la justice.
De plus vous devez donner un nom pour chaque cadre défini à l'aide de la commande name=. Vous avez besoin de ces noms pour définir des liens devant être affichés dans ce cadre. Les noms sont importants si vous voulez vous servir de ![]() JavaScript pour accéder aux différents cadres .
JavaScript pour accéder aux différents cadres .
Les noms de cadres ne doivent pas être trop longs et ne pas contenir d'espace, de caractères spéciaux, de caractères accentués. Ils ne peuvent comporter que des lettres, des chiffres et tirets de soulignement. Le premier signe doit être une lettre. les chiffres sont ensuite permis. N'utilisez comme caractère spécial dans les noms tout au plus que le tiret de soulignement (_), le trait d'union (-), les deux points (:) ou le point (.). Par rapport à JavaScript le nom ne peut même comporter que des lettres, des chiffres et le tiret de soulignement (_). Les majuscules et les minuscules sont également différenciées pour des langages tels que JavaScript.
Définissez un cadre pour chaque "cellule" de votre "tableau" défini par le jeu de cadres. Dans l'exemple ci-dessus un jeu de cadres est défini pour deux cadres dont la répartition est précisée par la mention cols="250,*">. Dans le cadre de gauche, donc celui d'une largeur de 250 pixels, un fichier, nommé liens.htm dans notre exemple doit être chargé, et dans le cadre de droite un fichier nommé pagedaccueil.htm. Ainsi qu'il est noté dans l'exemple pour src=, les deux fichiers doivent se trouver dans le même répertoire.
Les deux fichiers HTML, quant à eux sont des fichiers HTML ordinaires. Vous pouvez voir au fichier liens.htm et aux liens qui y sont notés en quoi les noms de cadres sont bien: avec target="donnees" y est fixé pour les liens que la cible du lien sera affichée dans la fenêtre cadre qui lors de la définition des cadres a reçu le nom correspondant avec la commande name="donnees" . Vous trouverez d'autres détails sur ce thème dans la partie traitant des ![]() liens à des cadres.
liens à des cadres.
L'élément frame ne comprend que le repère autonome <frame>. Quand vous voulez travailler conformément à XHTML vous devez marquer le repère frame comme vide de contenu. Pour ce faire, notez le repère autonome sous la forme <frame />.
De plus amples informations à ce sujet dans le chapitre sur ![]() XHTML et HTML.
XHTML et HTML.
|
|
Pour l'utilisateur dont le navigateur ne reconnaît pas les cadres, vous
pouvez construire votre projet de telle façon que ces utilisateurs puissent
malgré tout consulter vos données. Pour ce faire les fenêtres dites sans cadre sont intéressantes. Les domaines hors cadres ont ici deux missions: d'une part ils peuvent se trouver dans le fichier où le jeu de cadres a été défini. Là vous pouvez proposer un contenu "de rechange" pour les navigateurs qui ne peuvent pas afficher de cadres ou chez lesquels l'utilisateur en a désactivé l'affichage. Il peut s'agir de contenus de votre choix, structurés avec HTML.
Par dessus le marché, vous pouvez également utiliser les domaines hors cadres dans des fichiers HTML qui dans des jeux de cadres doivent être affichés comme contenus des cadres. Les navigateurs qui affichent les cadres doivent ignorer le contenu de tels domaines hors cadres. Les navigateurs qui ne peuvent pas afficher de cadres ou chez lesquels l'affichage de cadres est désactivé affichent le contenu. Par ce moyen, vous pouvez par exemple proposer une alternative à la navigation pour les navigateurs refusant les cadres. L'exemple qui suit montre les applications possibles de domaines hors-cadres.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Texte du titre universel</title>
</head>
<frameset cols="250,*">
<frame src="liens2.htm" name="Navigation">
<frame src="pagedaccueil2.htm" name="donnees">
<noframes>
<h1>Bienvenue!</h1>
<p>Ce projet utilise des cadres. Chez vous les cadres ne sont pas affich�s.</p>
<p>Choisissez l'un des liens:<br>
<a href="pagedaccueil2.htm"><b>page d'accueil</b></a><br>
<!-- autres liens etc. --></p>
</noframes>
</frameset>
</html>
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body bgcolor="#FFF0C0" text="#000000" link="#A00000" vlink="#600000" alink="#A00000">
<h1>Bienvenue</h1>
<p>Choisissez un lien � gauche!</p>
<noframes>
<p>Ce projet utilise des cadres. Chez vous les cadres ne sont pas affich�s:</p>
<p><a href="frames2.htm">retour � la page d'accueil</a></p>
</noframes>
</body>
</html>
|
L'exemple montre le fichier avec la définition de jeux de cadres et le fichier qui est affiché dans le cadre droit. Le fichier liens.htm, qui est affiché dans le cadre gauche est dans ce contexte peu significatif et n'est pour cette raison plus représenté.
Dans des fichiers qui définissent des jeux de cadres, un domaine hors cadres marqué par <noframes> et </noframes>, doit être noté à la fin du jeu de cadres extérieur et avant le repère de fermeture </frameset>. Dans l'exemple ci-dessus n'a été noté qu'un simple jeu de cadres qui comprend deux cadres. Dans ce cas donc, les deux cadres sont notés à la suite de quoi, et avant le repère de fermeture </frameset>, est noté le domaine hors cadres.
Dans le domaine hors cadres, vous pouvez noter tout ce que vous pouvez comme notamment entre les repères <body> et </body>, à savoir par exemple des titres, paragraphes de texte, tableaux, références de graphiques etc. Étant donné qu'il s'agit pour les navigateurs ne pouvant afficher les cadres en règle générale de navigateurs très rudimentaires ou de navigateurs qui tournent sans interface graphique, vous n'avez pas besoin de soigner outre-mesure l'aspect optique du contenu du domaine hors cadres. Une structure propre suffit.
Dans l'exemple ci-dessus est noté dans le domaine hors cadres du fichier contenant la définition du jeu de cadres, un titre de bienvenue, un avis comme quoi il s'agit d'un projet avec des cadres, et des liens sont proposés par exemple, le lien à la pagedaccueil2.htm, qui apparaît dans la fenêtre cadre de droite pour les navigateurs affichant les cadres. De plus vous pouvez proposer à cet emplacement tous les liens qui, avec des cadres sont affichés à gauche dans le fichier liens2.htm. De cette façon, les utilisateurs dont le navigateur n'affiche pas les cadres peuvent malgré tout exécuter tous les liens qui sinon sont proposés dans le jeu de cadres.
Dans le fichier pagedaccueil2.htm de l'exemple ci-dessus se trouve pourtant aussi un domaine hors cadres. Pour les navigateurs qui ne supportent pas les cadres, vous pouvez y proposer des contenus qui dans le cas contraire apparaissent dans les cadres - par exemple un lien de retour à la page d'accueil. Cette possibilité a aussi été mise à profit dans l'exemple: par le lien de retour au fichier contenant les définitions de jeux de cadres et qui contient lui aussi un domaine hors cadres qui propose des liens aux autres pages du projet. Vous pouvez ainsi réaliser une alternative de navigation complète même moins élaborée pour les utilisateurs dont le navigateur ne supporte pas les cadres.
Les domaines hors cadres dans les fichiers de projet autres que le fichier contenant la définition du jeu de cadres sont à utiliser avec modération: car malheureusement, ils ne sont pas affichés seulement par les navigateurs ne supportant pas les cadres, mais aussi par les premiers navigateurs pouvant les afficher. Ainsi par exemple Netscape 4.x affiche-t il sans vergogne le domaines hors cadres du fichier pagedaccueil2.htm de l'exemple ci-dessus et déboussole ainsi les utilisateurs chez lesquels le jeu de cadres est affiché. Par contre l'Explorer Internet 5.x et Netscape 6.x ignorent les domaines hors cadres dans de tels fichiers de projet.
Quand vous notez des domaines hors cadres dans des fichiers de projet devant être affichés dans un cadre, vous devez choisir pour ces fichiers la variante HTML "Transitional", car dans la variante "Strict" il n'y a ni cadre, ni domaine hors cadres.
|
|
Vous pouvez mentionner lors de la définition de cadres où une description exhaustive du contenu du cadre concerné peut être consultée. Les navigateurs qui certes reconnaissent les cadres mais pour lesquels l'affichage de cadres est impossible, par exemple des systèmes de sortie phonique, peuvent alors sortir la cible mentionnée dans le long descriptif.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Texte du titre universel</title>
</head>
<frameset cols="250,*">
<frame src="liens.htm" name="Navigation">
<frame src="pagedaccueil.htm" name="donnees" longdesc="pagedaccueil_extra.htm">
<noframes>
Votre navigateur ne peut malheureusement pas afficher cette page!
</noframes>
</frameset>
</html>
|
Avec l'attribut longdesc= dans un repère <frame> vous pouvez cibler un endroit où le contenu de ce cadre est résumé dans un long descriptif. Une URI est autorisée, c'est à dire que s'appliquent pour cette mention les règles pour ![]() référencer en HTML.
référencer en HTML.
|
|
Dans le ![]() sommaire de référence HTML vous trouverez des données précisant où les éléments décrits ici peuvent être mis, quels attributs ils peuvent avoir et ce à quoi il faut veiller pour ces différents attributs:
sommaire de référence HTML vous trouverez des données précisant où les éléments décrits ici peuvent être mis, quels attributs ils peuvent avoir et ce à quoi il faut veiller pour ces différents attributs:
![]() référence pour les éléments pour les jeux de cadres (
référence pour les éléments pour les jeux de cadres (<frameset>...</frameset>)
![]() référence pour les attributs pour les jeux de cadres (
référence pour les attributs pour les jeux de cadres (<frameset>...</frameset>)
![]() référence pour les éléments pour les cadres (
référence pour les éléments pour les cadres (<frame>...</frame>)
![]() référence pour les attributs pour les cadres (
référence pour les attributs pour les cadres (<frame>...</frame>)
![]() référence pour les éléments pour les domaines hors cadres (
référence pour les éléments pour les domaines hors cadres (<noframes>...</noframes>)
![]() référence pour les attributs pour les domaines hors cadres (
référence pour les attributs pour les domaines hors cadres (<noframes>...</noframes>)
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@selfhtml.com.fr
selfhtml@selfhtml.com.fr