Les descriptions qui suivent sont prévues pour la sortie de tableaux par des moyens non visuels. Essentiellement pour des systèmes vocaux qui sortent les fichiers HTML pour non voyants, les tableaux représentent normalement un problème. Car la clarté optique à l'écran ou sur papier ne se laisse pas représenter par un système qui doit sortir les données les unes après les autres. Ce qui par exemple dans la représentation optique d'un tableau peut être réalisé très simplement par un quadrillage, est un véritable problème pour un système vocal: comment expliciter clairement par l'acoustique où une cellule commence et où elle finit et à quelle cellule d'entête elle appartient? Le consortium W3 a élaboré dans ce but une série de commandes HTML qui doivent aider spécialement à résoudre de tels problèmes.
|
|
Vous pouvez définir un texte court résumant le tableau. Un système de reproduction vocale pourrait lire ce texte comme introduction au tableau.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<table border="1" summary="Dans le tableau suivant sont donn�es
des informations linguistiques sur les pays de France, Belgique (Wallonie) et Suisse (romande).">
<tr>
<th>France</th>
<th>Belgique</th>
<th>Suisse</th>
</tr><tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr><tr>
<td>serpilli�re</td>
<td>wassingue</td>
<td>panosse</td>
</tr>
</table>
</body>
</html>
|
Avec l'attribut summary= vous pouvez définir un résumé du tableau dans le repère d'ouverture <table> (summary = résumé).
|
|
Vous pouvez définir une courte description dans le repère d'ouverture d'une cellule. Un système vocal serait en mesure de restituer ce texte avant le contenu proprement-dit.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<table border="1">
<tr>
<th>France</th>
<th>Belgique</th>
<th>Suisse</th>
</tr>
<tr>
<td abbr="Suivent des informations sur la France">Ici un contenu important</td>
<td abbr="Suivent des informations sur la Belgique">Ici un contenu important</td>
<td abbr="Suivent des informations sur la Suisse">Ici un contenu important</td>
</tr>
</table>
</body>
</html>
|
Grâce à l'attribut abbr= dans le repère d'ouverture d'une cellule de données (<td>) ou d'une cellule d'entête (<th>) vous pouvez envoyer un texte descriptif de la cellule correspondante (abbr = abbreviated = abrégé).
|
|
Pour les moyens de reproduction non-visuels, les systèmes vocaux par exemple, vous pouvez déterminer que lors de la reproduction d'une cellule de données soit établie une référence explicite à la ou les cellules d'entête. Le système pourrait répéter le contenu de la (ou des) cellule(s) d'entête au moment ou il aborde la cellule de données. Autrement il est très difficile lors de la reproduction vocale de faire la relation entre la cellule de données et la cellule d'entête correspondante, étant donné que la clarté optique du tableau fait alors défaut.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<table border="1">
<tr>
<th id="pays_1">France</th>
<th id="pays_2">Belgique</th>
<th id="Stadt_3">Suisse</th>
</tr>
<tr>
<td headers="pays_1">quatre-vingts</td>
<td headers="pays_2">octante</td>
<td headers="pays_3">huitante</td>
</tr>
</table>
</body>
</html>
|
Pour établir des correspondances entre les cellules de données et les cellules d'entête d'après l'exemple ci-dessus, vous devez attribuer aux cellules d'entête des noms individuels avec l' ![]() attribut universel
attribut universel id= (dans l'exemple ci-dessus pays_1, pays_2 et pays_3). Vous pouvez alors dans la cellule de données établir une correspondance avec la cellule d'entête grâce à l'attribut headers= (headers = cellule d'entête). Dans l'exemple ci-dessus, un système vocal pourrait reproduire grâce à cette relation: " France égale quatre-vingts".
Si vous avez un tableau croisé dans lequel deux cellules d'entête
concernent une cellule de données, vous pouvez entrer d'autres noms id de
cellules d'entête derrière headers=. Séparez les noms id par des espaces. La mention derrière headers= doit en tous cas figurer entre guillemets.
Le chemin inverse - à savoir la répétition de l'information de la cellule d'entête dans chaque cellule de données concernée - est également possible:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<table border="1">
<tr>
<th scope="col">France</th>
<th scope="col">Belgique</th>
<th scope="col">Suisse</th>
</tr>
<tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr>
</table>
</body>
</html>
|
Pour établir une relation entre les cellules d'entête et les cellules de données dans l'exemple ci-dessus, vous devez noter l'attribut scope= (scope = domaine de validité). Les mentions suivantes sont permises:
scope="col" est prévu pour l'entête de colonnes et signifie que le contenu de la cellule d'entête sera répété pour toutes les cellules de cette colonne (col = colonne).
scope="row" est prévu pour l'entête de rangée (par exemple à gauche comme première colonne du tableau) et signifie que le contenu de la cellule d'entête sera répété pour toutes les cellules de cette rangée (row = rangée).
scope="colgroup" est prévu pour le titre de colonnes d'un groupe de colonnes et signifie que le contenu de la cellule d'entête sera répété pour toutes les cellules de toutes les colonnes du groupe de colonnes (colgroup = groupe de colonnes). La condition préalable est que des ![]() groupes de colonnes aient été définis avec
groupes de colonnes aient été définis avec <colgroup> .
scope="rowgroup" est prévu pour l'entête de rangée d'un groupe de rangées et signifie que le contenu de la cellule d'entête sera répété pour toutes les cellules de toutes les rangées du groupe de rangées (rowgroup = groupe de rangées). La condition préalable est que des groupes de rangées ![]() entête corps et pied .
entête corps et pied .
|
|
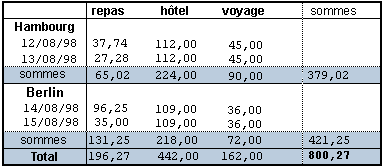
Pour des tableaux plus complexes, vous pouvez attribuer des noms de catégories communs pour des cellules. Pour visualiser cela: un graphique (le graphique a été pris de la spécification HTML 4.0 et adapté au français).

Dans un système à commande et reproduction vocales, un utilisateur pourrait poser ce genre de questions pour un tel tableau:
Combien ai-je dépensé pour les repas?
Combien ai-je dépensé pour les repas le 13.8.1998 ?
Combien ai-je dépensé en tout à Hambourg?
Pour décider par exemple combien a été dépensé le 13/08/98 pour les repas, l'ordinateur doit savoir quelles sont les cellules qui sont du type "date" et quelles sont celles qui appartiennent au type "repas". Vous pouvez attribuer de tels noms de catégories pour des cellules de tableaux en HTML.
<th id="a4" axis="date">12.08.1998</th> <th id="a5" axis="date">13.08.1998</th> <th id="b1" axis="d�penses">repas</th> <th id="b2" axis="d�penses">h�tel</th> |
L'exemple n'est pas un véritable tableau. Il ne fait que montrer la
définition de quelques cellules d'entête (Comparez avec le graphique plus haut). Avec id= les cellules reçoivent différents noms individuels, dans l'exemple a4 et a5. Ce sera important plus tard pour ![]() référencer. De plus les cellules reçoivent aussi un nom de catégorie commun. De tels noms de catégories peuvent être attribués avec l'attribut
référencer. De plus les cellules reçoivent aussi un nom de catégorie commun. De tels noms de catégories peuvent être attribués avec l'attribut axis= (axis = axe).
Grâce à ces noms de catégories, un système électronique a toutes les informations pour répondre à des questions du genre
" Combien ai-je dépensé le date= 13/08/98 pour les dépenses=repas?".
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@selfhtml.com.fr
selfhtml@selfhtml.com.fr